نقدم لكم اليوم كود css لعمل رتب احترافيه

الكود يتكون من كودين
الاول يوضع في ورقة css
والكل بيعرف يوضع الكود مش بحاجه لشرح
اما الكود الثاني يوضع .في تابع الشرح
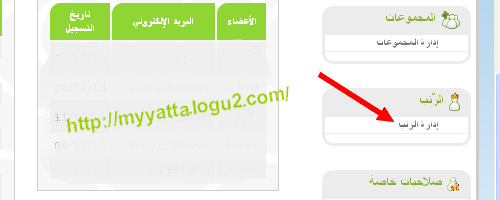
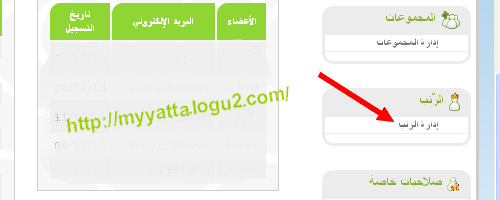
لوجة التحكم >> الاعضا ءوالمجموعات >>إدارة الرتب أضف رتبه جديد او تعديل




1- نضع الكود
2و 3 اتركهم كما تحبون
4-اتركه فارغ لا تضع صوره
تستطيع تكرار العمليه وضع الكود اكثر من مره
الأن مع الاكواد
الكود الاول css
الكود الثاني يوضع في الرتب
وغير الرتبه كما تريد
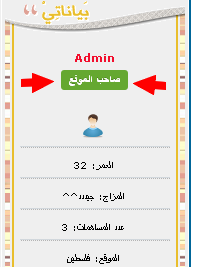
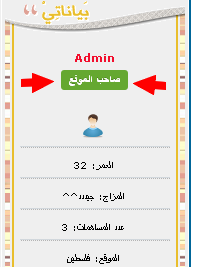
ضعها مكان صاحب الموقع
:twisted:
عدل سابقا من قبل >>ĨβŕĂħęm♥ في الأحد يناير 12, 2014 11:23 pm عدل 1 مرات

الكود يتكون من كودين
الاول يوضع في ورقة css
والكل بيعرف يوضع الكود مش بحاجه لشرح
اما الكود الثاني يوضع .في تابع الشرح
لوجة التحكم >> الاعضا ءوالمجموعات >>إدارة الرتب أضف رتبه جديد او تعديل




1- نضع الكود
2و 3 اتركهم كما تحبون
4-اتركه فارغ لا تضع صوره
تستطيع تكرار العمليه وضع الكود اكثر من مره
الأن مع الاكواد
الكود الاول css
الكود:
.nomedorank {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #339966;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
الكود:
تقدر تغير الون كما تريد الموضوجود في الكود #339966الكود الثاني يوضع في الرتب
الكود:
<span class="nomedorank">صاحب الموقع</span>وغير الرتبه كما تريد
ضعها مكان صاحب الموقع
:twisted:
عدل سابقا من قبل >>ĨβŕĂħęm♥ في الأحد يناير 12, 2014 11:23 pm عدل 1 مرات

